이번 회부터는 docker compose의 기본기를 다지며 여러 개의 도 커 컨테이너들을 한 번에 관리하는 orchestration에 대해 알아보도록 하겠습니다.
꼭 읽어주세요!
이 강의는 Docker, Docker Compose 그리고 Kubernetes 강의이지 nodeJS, Javascript, database 강의가 아닙니다. 이 회 이후 나오는 프레임워크 및 언어는 기본적으로 이해하신다는 가정하에 진행하도록 하겠습니다. 코드에 대한 더 깊은 이해를 하고 싶을 경우 제 다른 강의를 참고해주세요.
Microservice Architecture란?
Docker compose에 대해 배워보기 전에 효율적으로 docker compose를 이용하고 필요성에 대해 이해하려면 microservice architecture에 대해 알아볼 필요가 있습니다. Microservice architecture는 서버들을 공통성이 있는 기능을 기반으로 모듈화하고 서로의 디펜던시를 최소화시켜 decouple된 (분리된) 서버 구조를 이야기합니다. 이런 아키텍처를 추구할 경우 서비스 하나하나가 굉장히 라이트 웨이트하고 stateless 구조라고 볼 수 있기 때문에 서버 로드를 효율적으로 분산시키고 테스트를 분리하기에 굉장히 유용합니다.
지금까지 도커 컨테이너를 사용해보시면서 컨테이너를 빌드하고 실행하는 게 얼마나 편리한지 체감해보셨을 텐데 그렇기 때문에 도 커 컨테이너는 microservice architecture에 최적화되어있다고 볼 수 있습니다. [Docker부터 Kubernetes까지]에서는 docker compose 및 kubernetes를 사용하여 microservice architecture를 디자인해보고 이를 효율적으로 관리하는 방법을 직접 실습해보도록 하겠습니다.
Docker Compose란 무엇인가?
Docker compose는 yaml 파일로 여러 개의 도커컨테이너의 정의를 작성하여 한 번에 많은 컨테이너들을 작동시키고 관리할 수 있는 툴입니다. 저 같은 경우 거의 모든 프로젝트의 개발 환경에서 docker compose를 사용하고 있고 mission critical 한 프로젝트가 아닐 경우 프로덕션 환경에서도 docker compose를 사용하고 있습니다.
Docker compose를 사용하면 많은 서비스들을 손쉽게 스핀 업하는데 편리합니다. 예를 들어 Apollo 서버, Rest API 서버, React 프론트엔드를 각각 도커화하여 사용하고 있다면 개발 환경을 시작할 때마다 docker run을 3번 실행해줘야 하는데 프로그래머로서 원치 않는 중복성이라 할 수 있습니다. 추가적으로 데이터베이스, 레디스 캐시까지 도커화 한다면 문제는 더 커집니다. 실제로 어느 정도 규모가 되는 회사들은 컨테이너를 수십, 수백 개 이상을 운영하는데 이 컨테이너들을 일일이 조작해줘야 한다면 microservice architecture가 아무리 이론적으로 좋아도 현실적으로 사용하기 극도로 불편한 구조가 될 것입니다. 이런 문제를 해결해주는 게 docker compose나 kubernetes 같은 orchestration 툴이라고 볼 수 있습니다.
Docker Compose 설치하기
안타깝게도 docker를 설치한다고 해서 docker compose가 같이 설치되지는 않습니다. 아래 링크를 이용해 해당되는 시스템에 docker compose를 설치 후 사용법은 다음 회부터 진행하도록 하겠습니다.
docker compose를 설치하셨다면 아래 커맨드를 사용해서 설치 완료된걸 확인해주세요.
docker-compose version위 커맨드를 실행했을 버전이 출력되면 잘 설계하신 겁니다.
Docker Compose로 기획할 서버 구조
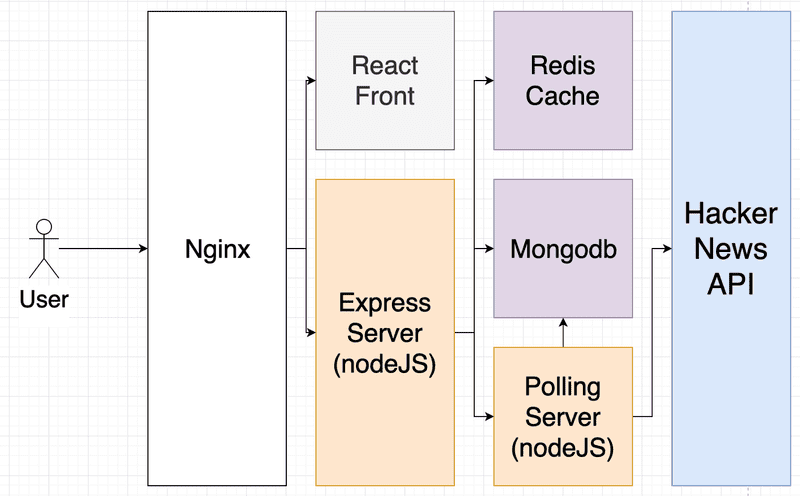
docker compose 가 orchestration 툴이기 때문에 docker compose의 강점을 체감하기 위해서는 조금 더 복잡한 서버 구조가 필요합니다. 저희는 아래와 같은 서버 구조를 docker compose를 사용해 구성해보도록 하겠습니다.
저희는 위와 같은 구조를 docker compose로 한 번에 운영해보도록 하겠습니다. Hacker News API를 제외한 모든 네모칸들은 각각의 컨테이너로 운영이 될 것이고 6개의 컨테이너를 한 번에 운영하기 위해 docker compose를 사용하게 될 것입니다. 이 프로젝트가 하게 될 역할은 아래와 같습니다.
- 유저가 저희 서버로 접속을 합니다. 이때 nginx가 Reverse Proxy로 작용하여 (Reverse Proxy가 뭔지 모르실 경우 강의 진행하시면서 배우시게 될 겁니다.) React Front와 Express nodeJS 서버에 트래픽을 전달해주고 프론트엔드 요청 시 React 애플리케이션이 응답이 됩니다.
- React Front에는 hacker news (https://news.ycombinator.com/)를 볼 수 있으며 모든 요청을 Express Server에 보내게 됩니다.
- Express Server가 뉴스 리스트 요청을 받으면 우선 mongodb에 요청하여 현재 데이터베이스에 존재하는 뉴스를 React Front로 리턴해주게 됩니다. 뉴스가 존재하지 않는 경우 또는 id만 존재하는 경우 Polling Server에 뉴스 정보를 Hacker News API를 통해 가져오라는 추가 요청을 합니다.
- Polling Server는 맨 처음 서버를 시작할 때 mongodb를 확인하고 데이터가 없을 경우 Hacker News API를 통해 약 500개의 베스트 뉴스의 ID들을 가져옵니다. 추가적으로 Express Server에서 뉴스의 상세정보를 가져와달라고 요청할 경우 Hacker News API에서 해당 뉴스의 ID를 사용하여 상세정보를 요청하는 API를 실행하여 상세정보를 Mongodb에 추가적으로 저장합니다.
물론 제가 만약 정말 해당 목적의 서버를 구성한다면 이런 식으로 오버킬을 하지는 않을 테지만 Docker Container Orchestration을 처음 하는 사람들에게 간단히 컨셉을 설명하고 강점을 몸소 체험해볼 수 있는 좋은 아키텍처라고 생각합니다. 다음 시간부터는 컨테이너들을 하나하나 작업해보도록 하겠습니다.