Google Mobile Ads?
기존에 Flutter 에서는 firebase_admob 이라는 플러그인으로 Admob 설정을 했었어요.
이 Admob 플러그인을 사용해보신 분들은 모두 느끼셨겠지만 단점이 정말 많습니다.
여러 단점중 가장 유저들이 불편해 했던건 Flutter 의 위젯 형태로 광고가
들어가는게 아니라 ListView 같은 곳에 배너를 추가할수가 없었어요.
하지만 이번에 google_mobile_ads 플러그인이 배너 광고를 플러터 위젯 형태로
제공을 해주면서 오랜 요청사항이었던 리스트뷰에 광고를 엠베드시키는게 가능해졌습니다!
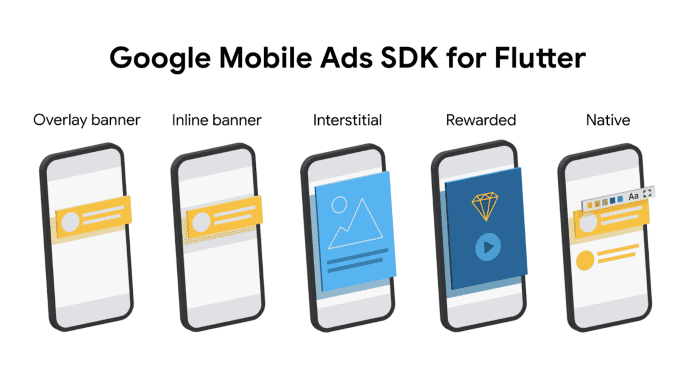
사용 가능한 광고 형태
Overlay Banner
오버레이 배너는 저희가 개인 앱에서 흔하게 볼 수 있는 앱의 맨 위 또는
맨 아래에 오버레이로 넣을 수 있는 배너 형태예요. 기존 firebase_admob
플러그인에서도 사용이 가능했으나 UI/UX 를 크게 해치는 형태라 기업들은
사용하기를 꺼려 했었어요.
Inline Banner
이게 바로 이번에 추가된 배너형태예요. 사용하는 방법은 사실상 Overlay Banner 와 같다고 봐도 되는데 Flutter 위젯 형태로 생성이 되기때문에 위젯과 위젯 사이에 끼워넣는게 가능해져요! 오늘은 이 기능에 가장 포커스를 맞춰볼거예요!
Interstitial
Interstitial Ad 는 어떤 특정 액션을 취하기전에 거쳐가는 광고를 보여주려고 할때 사용하는 광고 형태예요. 예를들어서 채용공고를 리스트로 보여주는데 채용공고의 상세내용을 보려면 광고를 한번 보고 상세내용을 볼 수 있게 하고싶을때 사용하는 광고의 형태예요.
Rewarded
Rewarded Ad 는 보상형 광고예요. 광고를 보면 사용할 수 있는 포인트나 아이템같은걸 줄 수 있는 형태의 광고예요. 일반적으로 게임에서 굉장히 많이 사용되는 형태의 광고죠 (모두 랜덤다이스 하면서 무료 상자 받으려고 광고 봤던 기억이 있으리라 생각합니다 ㅎㅎ)
Native
네이티브 광고는 앱의 테마에 자연스럽게 스며들게 색상을 조절한 광고형태예요. 어떻게 보면 Banner Ad 와 개념은 비슷하지만 Banner Ad 는 누가봐도 광고인 것 처럼 앱의 디자인과 잘 어울어지지 않는 것에 반해 네이티브 광고는 말 그대로 디자인적으로 자연스럽게 앱에 스며드는 광고입니다.
Firebase 세팅하기
Firebase 를 세팅하는 방법까지 하나 하나 짚어가진 않도록 할게요! 대신
설명이 정말 잘 되어있는 공식 사이트를 첨부 해드리도록 하겠습니다! 그리고
google-services.json 파일 세팅하는 방법은 대부분의 Flutter 개발자분들이
이미 알고 계시리라 믿어요!
Admob 프로젝트 생성하기
Admob 프로젝트 생성하는 방법도 크게 어렵지 않습니다. 잘 모르겠는 분들은 아래 링크를 사용해서 Admob 프로젝트를 등록 해보시면 되겠습니다.
iOS 세팅하기
ios/runner/Info.plist 파일에 Admob 에서 생성한 iOS 프로젝트의
앱 ID 를 등록 할 필요가 있습니다. 아래 코드를 Info.plist 파일에
추가해주세요!
<dict>
<!--맨 아래-->
<key>GADApplicationIdentifier</key>
<string>여기에 iOS 앱 admob ID 를 넣어주세요!</string>
<key>SKAdNetworkItems</key>
<array>
<dict>
<key>SKAdNetworkIdentifier</key>
<string>cstr6suwn9.skadnetwork</string>
</dict>
</array>
</dict>Android 세팅하기
안드로이드는 android/app/src/main/AndroidManifest.xml 파일 및
android/app/src/debug/AndroidManifest.xml 파일에 아래 코드를
추가해주셔야 합니다.
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="여기에 Android Admob 앱 ID 를 입력해주세요!"/>플러그인 추가하기
Admob 앱 ID 세팅이 끝났으면 google_mobile_ads 플러그인을
pubspec.yaml 파일에 추가해야합니다.
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.2
google_mobile_ads: ^0.11.0+4Google Mobile Ads 초기화하기
Google Mobile Ads 플러그인 초기화는 어렵지 않습니다! 기존 main 함수에 아래처럼 Mobile Ads 플러그인을 초기화 하는 코드를 삽입 해줄게요!
void main() {
WidgetsFlutterBinding.ensureInitialized();
MobileAds.instance.initialize();
runApp(MyApp());
}Banner 생성하기
Banner 를 생성하려면 ad unit ID 가 필요합니다. ad unit ID 는 Admob 에 생성한 앱에서 생성을 할 수 있는데 이 ID 는 필수적으로 프로덕션 환경에서만 사용을 해야합니다. 개발 환경에서 사용했다가 계정 정지를 받을수도 있으니 개발환경에서는 꼭 테스트 ID 를 사용하세요! 각 광고 형태별로 테스트 ID는 구글에서 제공해주는데 iOS 와 Android 의 광고 테스트 ID를 아래에 링크로 제공 해드릴게요!
iOS 와 Android 각각 테스트 유닛 ID 가 다르니 확인하고 사용 해주세요!
final String iOSTestId = 'ca-app-pub-3940256099942544/2934735716';
final String androidTestId = 'ca-app-pub-3940256099942544/6300978111';
BannerAd? banner;
void initState() {
super.initState();
banner = BannerAd(
size: AdSize.banner,
adUnitId: Platform.isIOS ? iOSTestId : androidTestId,
listener: AdListener(),
request: AdRequest(),
)..load();
}위 코드처럼 initState 에서 banner 오브젝트를 초기화합니다.
이제 이 초기화된 배너 오브젝트를 보여주기만 하면 돼요!
Widget build(BuildContext context) {
return DefaultLayout(
body: Column(
children: [
Expanded(
child: ListView.separated(
itemBuilder: (_, index) {
return Padding(
padding: EdgeInsets.all(16.0),
child: Container(
child: Text(index.toString()),
),
);
},
separatorBuilder: (c, index) {
return Divider();
},
itemCount: 100,
),
),
Container(
height: 50.0,
child: AdWidget(
ad: banner,
),
),
],
),
);
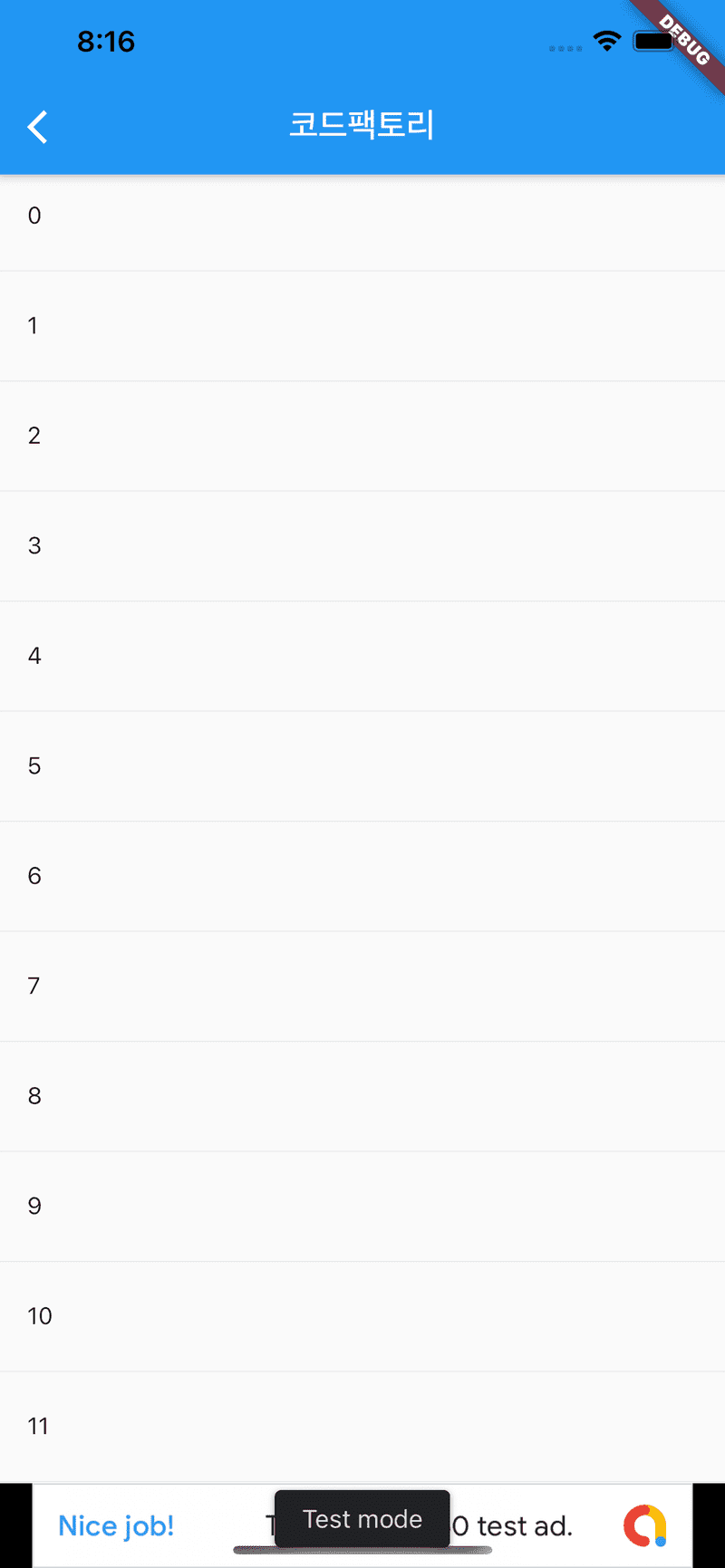
}그럼 아래와같이 아름다운 테스트 광고가 뜨는걸 볼 수 있어요!
기존 플러그인에서는 플러 위젯에 직접 광고가 엠베딩 되지 않기때문에
오버레이 형식으로 들어갔는데 google_mobile_ads 플러그인은
완전 Flutter 위젯으로 엠베딩이 되기때문에 실제 위젯처럼 사용할 수 있어요!
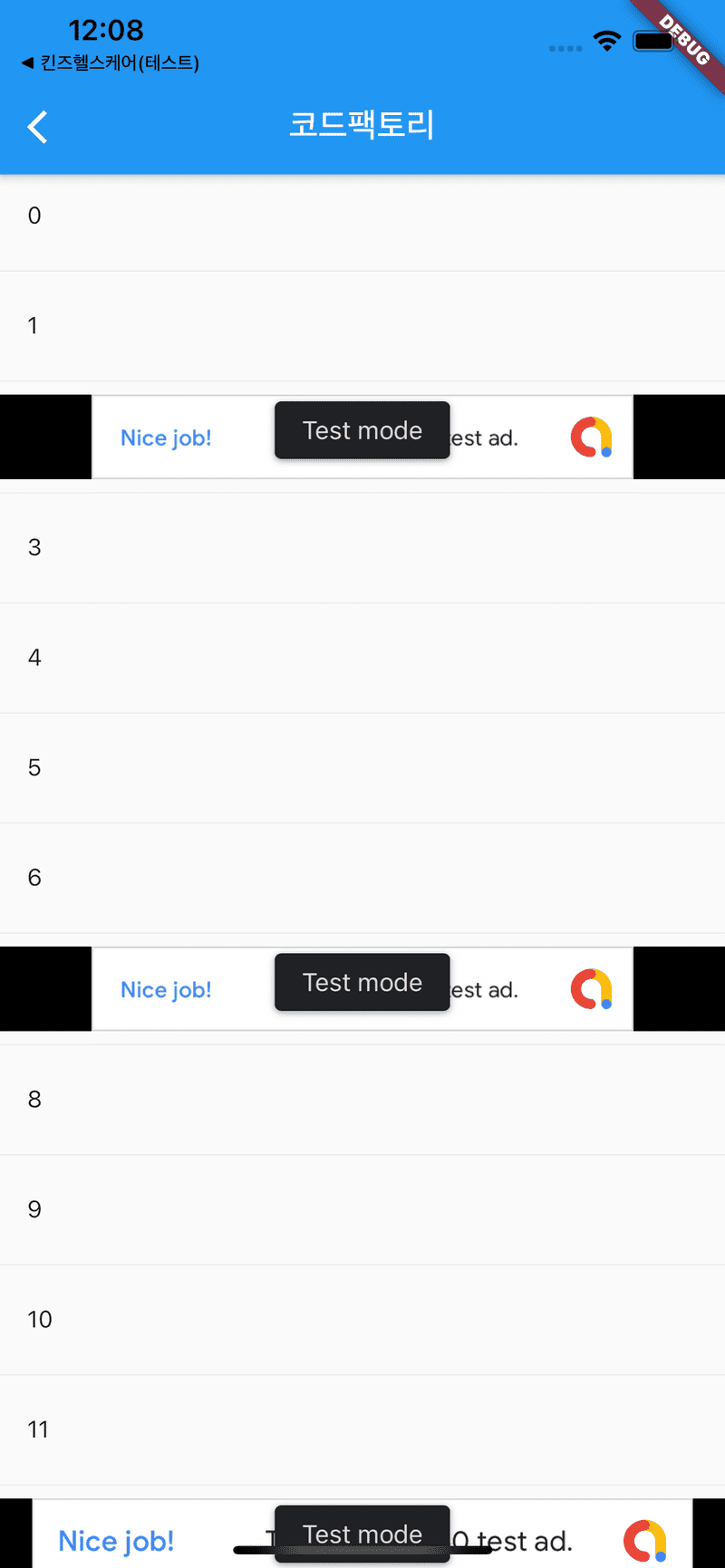
그럼 이번엔 리스트뷰 사이사이에 광고를 한번 띄워볼게요!
일단 리스트에 보여줄 아이템들을 만들어야합니다.
List items = [];
void initState() {
super.initState();
items = List.generate(
100,
(index) => index,
);
}items 리스트에 0부터 99까지 숫자를 순차대로 집어넣었어요. 이제
이 리스트 사이사이에 광고를 넣을겁니다.
void initState() {
super.initState();
items = List.generate(
100,
(index) => index,
);
for (int i = items.length - 2; i >= 1; i -= 4) {
items.insert(
i,
BannerAd(
size: AdSize.banner,
adUnitId: Platform.isIOS ? iOSTestId : androidTestId,
listener: AdListener(),
request: AdRequest(),
)..load(),
);
}
}insert 함수를 사용해서 리스트의 중간중간에 배너를 넣었어요.
이 배너를 위젯으로 보여주는건 생각보다 어렵지 않아요.
Widget build(BuildContext context) {
return DefaultLayout(
body: Column(
children: [
Expanded(
child: ListView.separated(
itemBuilder: (_, index) {
final item = this.items[index];
if (item is int) {
return Padding(
padding: EdgeInsets.all(16.0),
child: Container(
child: Text(index.toString()),
),
);
} else {
return Container(
height: 50.0,
child: AdWidget(
ad: item,
),
);
}
},
separatorBuilder: (c, index) {
return Divider();
},
itemCount: items.length,
),
),
],
),
);
}이렇게 하면 끝! 리스트에 포함되어 있는 아이템의 타입에 따라서 광고 또는 다른 위젯을 보여줄 수 있어요. 광고를 추가하는 패턴만 살짝 변경하면 원하는 형태로 광고를 중간에 삽입할 수 있겠죠? 아래가 결과물입니다.
google_mobile_ads 플러그인으로 모두 돈 많이 버시면 좋겠어요~