Flutter 2.0!
2021년 3월 4일 기준으로 드디어 Flutter 2.0 버전이 Stable Channel 에 머지가 되었습니다. 머지된 pull request 리스트를 보면 정말 어마어마하게 많은 새로운 기능들이 머지가 된것을 볼 수 있는데 Flutter 개발자들이 오랫동안 요구해왔던 기능들이 머지가 되어서 업데이트 사항을 공부하며 목요일을 정말 힘차게 보낼 수 있는 원동력이 될 것 같습니다. 모든 업데이트 사항을 한번에 분석할 수 없으니 이번 시간에는 Dart 의 Null Safety 업데이트에 대해 알아보는 시간을 갖어보도록 하겠습니다.
Null Safety
Flutter 2.0 버전에서는 Dart SDK 2.12 버전 이상을 사용합니다.
Dart 2.12 버전에는 Null Safety 기능이 추가되었는데 개인적으로
정말 마음에 드는 업데이트입니다. 기존 Dart 버전에서는 변수에 Null
값이 들어올 수도 있는 상황에 Null 인 경우를 따로 처리 하라는 에러 메세지를
던지지 않았는데 이때문에 대표적으로 Text 위젯이나 bool 값을
다룰때 까다로운 상황이 생길때가 있었습니다. 이번업데이트로 이런 문제를
100% 해결했다고 볼 수 있겠습니다.
Migration 가이드
Flutter 버전 업그레이드
Flutter 2.0 버전으로 마이그레이션을 하는건 간단합니다.
flutter channel stable
flutter upgrade를 진행해주시면 현재 스테이블 채널의 최신 버전인 2.0 버전으로 업그레이드를 진행할 수 있습니다.
Null Safety 지원 플러그인 확인하기
Dart 2.12 버전을 최소 버전으로 지원하기 전에 현재 사용하고 있는 플러그인들이 Null Safety 를 지원하는지 확인 해봐야합니다. Flutter 팀도 이 과정이 상당한 장벽이 될거라는걸 인지하고 간단히 확인을 해볼 수 있는 커맨드를 만들어 놨습니다.
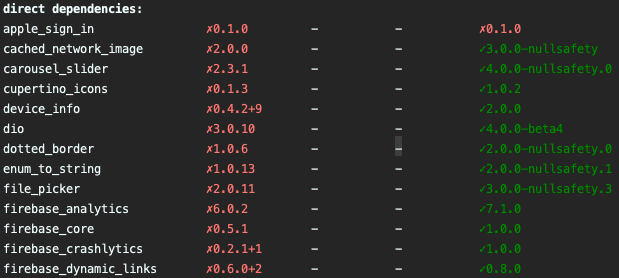
dart pub outdated --mode=null-safety위 커맨드를 프로젝트에서 실행하면 아래처럼 Null Safety 마이그레이션이 가능한 플러그인과 불가능한 플러그인을 골라줍니다.
보시다시피 applesignin 플로그인은 Null Safety 마이그레이션이 준비가 안되어있는걸 볼 수 있습니다. 이럴경우 플러그인을 변경하거나 직접 migration 풀 리퀘스트를 넣는 방법밖에... 없는걸로 알고있습니다.
최소 Dart 버전 적용하기
pubspec.yaml 에서 Dart SDK 를 아래와 같이 변경해줘야 합니다.
environment:
sdk: ">=2.12.0 < 3.0.0"이렇게 변경 후 pub get 을 실행하면 기존 생성된 프로젝트에 수많은
에러가 나는걸 볼 수 있을거에요 ㅠ. 가이드를 따라 하나씩 수정해나가면 됩니다.
Null Safety 변경사항 소개
@required 는 required 로 변경
기존 material 패키지에서 불러올 수 있었던 @required annotation 은
치명적인 단점이 있었습니다. 필수 요건을 런타임에 체크한다는건데요. 물론
flutter analyze 를 통해서 실행하기 전에 색출해낼 수 있긴 하지만
빌드타임에 에러를 던질 수 있으면 IDE 에서 라이브로 확인도 가능하고
코드변경을 했을때 버그를 찾아내기 훨씬 쉬울 것 같다는 생각을 많이 하셨을거예요.
이제는 @required 대신에 골뱅이가 없는 required 를 사용해서
필수 파라미터가 안들어오면 에러를 던질 수 있습니다.
renderRequiredParameter({
required String text,
}){
return Text(text);
}
build(_){
// 필수값이 없어서 에러!
return renderRequiredParameter();
}Nullable 값
당연히 null 값을 꼭 받아야 할때도 있습니다. 이럴때는 어떻게 할까요? 이럴땐 Typescript 에서 사용하듯이 '?' 를 사용해주면 됩니다
renderNullableParameter({
String? text,
}){
if(text == null){
return Container();
}else{
return Text(text);
}
}Nullable 값을 지정할때는 해당 값을 사용할때 꼭 Null 처리를 해주셔야합니다. 그렇지 않으면 자동으로 에러를 던지게 돼요!
결론
이번 Flutter 2.0 업데이트가 진행되면서 기존에 베타 채널에서만 사용이 가능했던 Null Safety 기능이 스테이블 채널에 합류되었습니다. 기존 플러터로 앱을 출시하신 분들은 코드 수정을 거치는데 많은 시간이 들 수도 있지만 결과적으로 많은 버그를 줄일 수 있는 기회가 될것입니다. 업데이트에 맞춰서 급하게 Null Safety 에 대한것만 작성을 해봤는데 앞으로 Flutter 프레임워크 자체에서 바뀐점들도 하나씩 소개해드리도록 하겠습니다!