오늘은 제가 일반적으로 개발할 때 절대적으로 채택하는 GraphQL을 사용해 ORM을 설정해보는 방법에 대해 알아보도록 하겠습니다.
ORM 이란?
ORM은 Object Relational Model의 약자입니다. 일반적인 SQL 데이터베이스를 사용하게 되면 하나의 객체에 대한 정보를 불러오기 위해 수많은 조인 쿼리를 작성하게 되는데 이는 앱이 확장하며 스키마가 많아질수록 사소한 기능을 만들기 위해 작성해야 하는 sql 쿼리가 점점 많아지고 개발 시간이 길어집니다. 이런 현상을 극복하기 위해 ‘객체’ 단위로 쿼리를 미리 생성해놓고 이 객체’를 만들어내는 쿼리를 반복해서 사용한다면 개발하는 시간이 절약이 될 수 있을 것입니다. 더 나아가 이런 방식을 API 화하여 특정 id의 객체를 가져오고, pagination을 하고, update를 할 수 있다면 개발 환경을 월등히 개선할 수 있을 것입니다. ORM 이란 바로 이런 작업을 쉽게 할 수 있도록 대행해주는 프레임워크로 많은 분들이 아시는 sequelize와 같은 프레임워크들이 ORM에 해당됩니다.
Prisma VS 다른 ORM
prisma vs TypeORM prisma vs Sequelize prisma vs Mongoose
테이블에 대한 추가적인 설명은 하지 않도록 하겠습니다. 더 자세한 정보는 아래 링크를 통해 읽어보실 수 있습니다.
GraphQL 이란?
Prisma 프레임워크에서 사용되는 Query Language는 페이스북에서 만든 GraphQL입니다. 기존 Rest API와 다르게 객체의 형태를 직접 쿼리 하여 프론트에서 간편하게 원하는 데이터의 형식을 지정하고 필터링을 할 수 있습니다. 예를 들어 User라는 스키마의 데이터를 가져올 때 아래처럼 User의 필드를 지정하여 자유롭게 프론트에서 쿼리를 할 수 있습니다.
query getUser{
_id
name
username
age
}이 외에도 GraphQL은 효율적인 캐싱, 간소화된 API 등등 많은 장점이 있지만 GraphQL에 대한 세부사항은 다른 강의에서 다뤄보도록 하고 상세히 알아볼 수 있는 Apollo 프레임워크의 링크를 아래 남겨두겠습니다.
필수지식
- 기본적인 nodeJS에대한 지식
- 기본적인 Docker 및 docker-compose에 대한 지식
- 기본적인 SQL 데이터베이스에 대한 지식
시작하기
Prisma를 간편히 사용해보기 전에 아래 링크에서 nodeJS, Docker, Docker Compose, postman을 설치해주세요.
nodeJS 다운로드 Docker 다운로드 Docker Compose 다운로드 Postman 다운로드
설치가 완료되면 아래 커맨드를 실행해서 prisma CLI를 설치해주세요
npm i -g prisma현재 prisma는 postgresql, MySQL, MongoDB를 지원하고 있는데 저희는 이중 postgresql을 사용해보도록 하겠습니다. 프로젝트 폴더에 docker-compose.yml 파일을 생성하시고 아래 코드를 붙여 넣어주세요.
version: '3'
services:
prisma:
image: prismagraphql/prisma:1.32
restart: always
ports:
- '4466:4466'
environment:
PRISMA_CONFIG: |
port: 4466
databases:
default:
connector: postgres
host: postgres
port: 5432
user: prisma
password: prisma
postgres:
image: postgres:10.3
restart: always
environment:
POSTGRES_USER: prisma
POSTGRES_PASSWORD: prisma
volumes:
- postgres:/var/lib/postgresql/data
volumes:
postgres: ~첫 번째 서비스는 prisma 서버이고 두 번째 서비스는 postgresql 서비스입니다. 아래 커맨드를 사용해 두 서비스를 모두 실행해줍니다.
docker-compose up --build실행이 완료되고 두 서비스가 모두 up 상태가 되면 아래 커맨드를 사용해 prisma 설정 파일을 생성해줍니다.
prisma init - endpoint http://localhost:4466완료되시면 루트 폴더에 prisma.yml 그리고 datamodel.prisma 파일이 생성되는 걸 보실 수 있으십니다. datamodel.prisma는 아래와 같이 생겼는데 이게 바로 GraphQL 스키마입니다. id와 name 속성을 갖고 있는 User라는 객체가 임의적으로 생성되었습니다.
type User {
id: ID! @id
name: String!
}이제 아래 커맨드를 실행하여 생성된 데이터모델을 사용해 postgresql에 테이블 생성 및 세팅을 진행해보도록 하겠습니다.
prisma deploy완료되면 prisma.yml을 열어 아래 코드를 파일 맨 아래에 붙여 넣도록 하겠습니다.
generate:
- generator: javascript-client
output: ./generated/prisma-client/위 컨피겨레이션을 추가함으로써 자바스크립트 클라이언트를 생성하고 해당 클라이언트를 ./generated/prisma-client/에 매번 업데이트하게 됩니다. 아래 코드를 실행해서 자바스크립트 클라이언트를 생성해보도록 하겠습니다.
prisma generate완료되면 generated 폴더와 하위 폴더 prisma-client가 생성되는데 그 안에는 prisma에서 생성한 GraphQL 스키마를 담고 있습니다. 이제 생성된 prisma client를 사용할 nodeJS 서버를 구성해보도록 하겠습니다. server.js 파일을 프로젝트 루트에 생성하고 아래 코드를 붙여 넣도록 하겠습니다.
const express = require('express');
const bodyParser = require('body-parser');
const {prisma} = require('./generated/prisma-client');
const app = express();
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({extended: true}));
app.get('/all/users', async (req, res) => {
const allUsers = await prisma.users();
res.json({
success: true,
data: allUsers
});
});
app.post('/new/user', async (req, res) => {
const newUser = await prisma.createUser({
name: req.body.name
});
res.json({
success: true,
data: newUser
});
});
app.listen(3000, () => {
console.log('server started at 3000');
});필요한 디펜던시 설치를 위해 아래 커맨드를 실행해주세요.
npm i --save express prisma-client-lib body-parser아래 커맨드를 사용해 nodeJS 서버를 실행해줍니다.
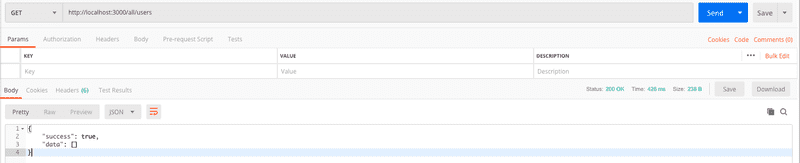
node server.js포스트맨을 실행하시고 아래 스크린샷처럼 http://localhost:3000/all/users 에 요청을 하여 서버가 잘 실행되는지 테스트를 진행합니다.
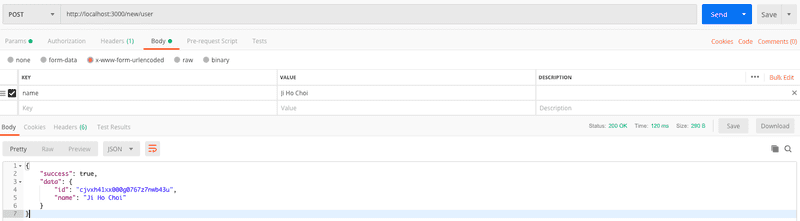
POST /new/user 에 요청을 넣어 새로운 유저를 생성해보겠습니다.
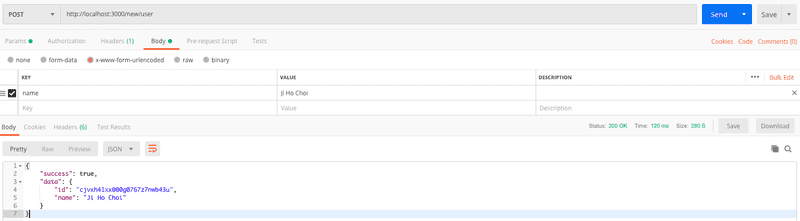
위와 같이 POST 요청을 넣을 경우 유저가 성공적으로 생성되는 걸 볼 수 있으십니다. 다시 GET /all/users 요청을 통해 생성한 유저 정보를 가져와보도록 하겠습니다.
성공적으로 생성된 유저를 가져오는 모습입니다.
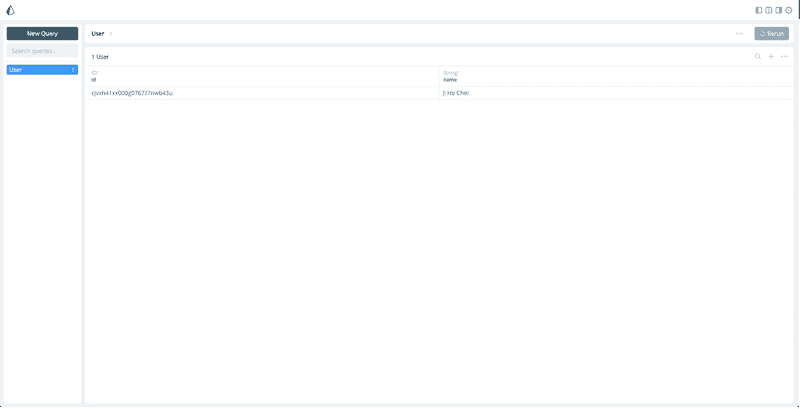
추가적으로 http://localhost:4466/_admin 접속을 하시면 생성된 스키마와 데이터를 한눈에 볼 수 있는 어드민 패널이 열립니다. 직접 데이터를 생성하거나 쿼리를 작성할 수 있으며 쿼리들을 저장해놓고 반복적으로 사용 또한 가능합니다. 어드민 페이지 사용법은 나중에 더 자세히 다뤄보도록 하겠습니다.
의심이 많으신 분들은 데이터베이스 IDE를 사용해 localhost:5432 postgresql 데이터베이스에 붙어보시면 실제 데이터가 생성되었다는 걸 보실 수 있으십니다.
이로써 간단히 Prisma를 이용해 postgresql ORM을 설정해보았습니다. Apollo GraphQL에 대한 강의, Kubernetes를 이용한 Prisma 스케일링, 고급 Prisma 강의 등도 계획 중이니 많은 관심 부탁드립니다.
아래 튜토리얼을 기반으로 제작하였습니다.